HTML 表格
表格由
标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由| 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。 数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 HTML 表格生成器:https://c.runoob.com/front-end/7688/。 HTML 表格实例:

在线实例实例
h4>一列:h4>
table border="1"> tr> td>100td> tr> table> h4>一行三列:h4> h4>两行三列:h4> 尝试一下 »(可以在本页底端找到更多实例。) 表格实例实例
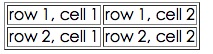
table border="1">
tr> td>row 1, cell 1td> td>row 1, cell 2td> tr> tr> td>row 2, cell 1td> td>row 2, cell 2td> tr> table> 在浏览器显示如下:: HTML 表格和边框属性如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。 使用边框属性来显示一个带有边框的表格: 实例
table border="1">
tr> td>Row 1, cell 1td> td>Row 1, cell 2td> tr> table> HTML 表格表头表格的表头使用 |
标签进行定义。 大多数浏览器会把表头显示为粗体居中的文本: 实例
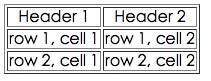
table border="1">
tr> th>Header 1th> th>Header 2th> tr> tr> td>row 1, cell 1td> td>row 1, cell 2td> tr> tr> td>row 2, cell 1td> td>row 2, cell 2td> tr> table> 在浏览器显示如下: 
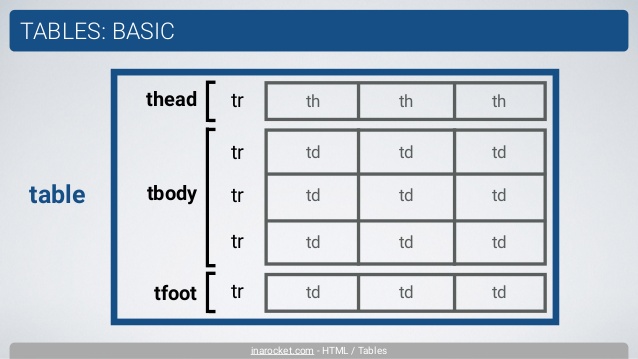
更多实例没有边框的表格 表格中的表头(Heading) 带有标题的表格 跨行或跨列的表格单元格 表格内的标签 单元格边距(Cell padding) 单元格间距(Cell spacing) HTML 表格标签这个标签就是放在三间房子里面的东西,每一个 就是表格一行。 表示数据的名称(标题) , 表示真正的数据内容。
表格三要素 table、tr、td 缺一不可。
border="1" 表格边框的宽度 bordercolor="#fff" 表格边框的颜色 cellspacing="5" 单元格之间的间距 width="500" 表格的总宽度 height="100" 表格的总高度 align="right" 表格整体对齐方式 (参数有 left、center、right) bgcolor="#fff" 表格整体的背景色标签的常用属性: bgcolor="#fff" 行的颜色 align="right" 行内文字的水平对齐方式 (参数有left、center、right) valign="top" 行内文字的垂直对齐方式 (参数有top、middle、bottom)
|
|---|








140***0261@qq.com
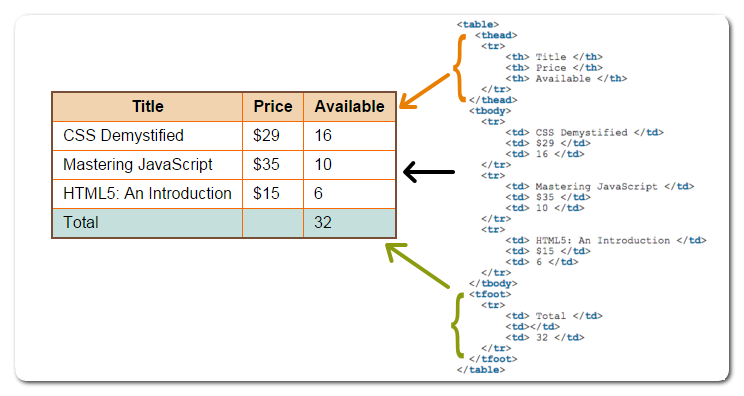
如上图的表格:tr 是行数,td 是单元格数,th 是标题性质的 td
确定 tr 和 td(th 同 td)的方法:
1、从上到下,最细分到几行便是几个 tr
2、如上是三种基本单元格形式。A 是基本单元格,其余的变种都是基本单元格合并而成。B 是合并上下单元格组合而成,
C 是合并左右单元格。合并后的 B 种单元格算到第二行第一个单元格中,C 种单元格算到第四行第一个单元格中(按上表
从上到下从左到右算),所以第一行 6 个 td,第二行 6 个 td,第三行 5 个 td,第四行 1 个,第五行 6 个 td,第六行 5 个 td。
合并后用 colspan 和 rowspan 来标示 B 和 C 变种单元格是横向还是纵向吃了几个单元格(算他自己)
3、第四种变种单元格是又横向又纵向合并,这个时候同时标示 rowspan 和 colspan(空格隔开)
合并后的单元格归属原则都是左上原则,即下归上,右归左,越往左上角越优先
140***0261@qq.com
6年前 (2017-04-28)
214***828@qq.com
214***828@qq.com
6年前 (2017-05-20)
che***oka@qq.com
che***oka@qq.com
6年前 (2017-05-24)
328***8204@qq.com
参考地址
thead, tbody, tfoot 相当于三间房子,每间房子都可以用来放东西。