前言
猛的,我想起上一次找工作时被问到的大文件上传,故现在借此实现下,也算是为面视做了准备了吧
分析
使用File对象原型链上的slice函数对文件进行分块,同时为每一块打上唯一性标识和序号,最后对每一个分块作单独的ajax请求,当所有子块均上传完毕后,再发起合并请求,让后台对分块进行合并即可
实现
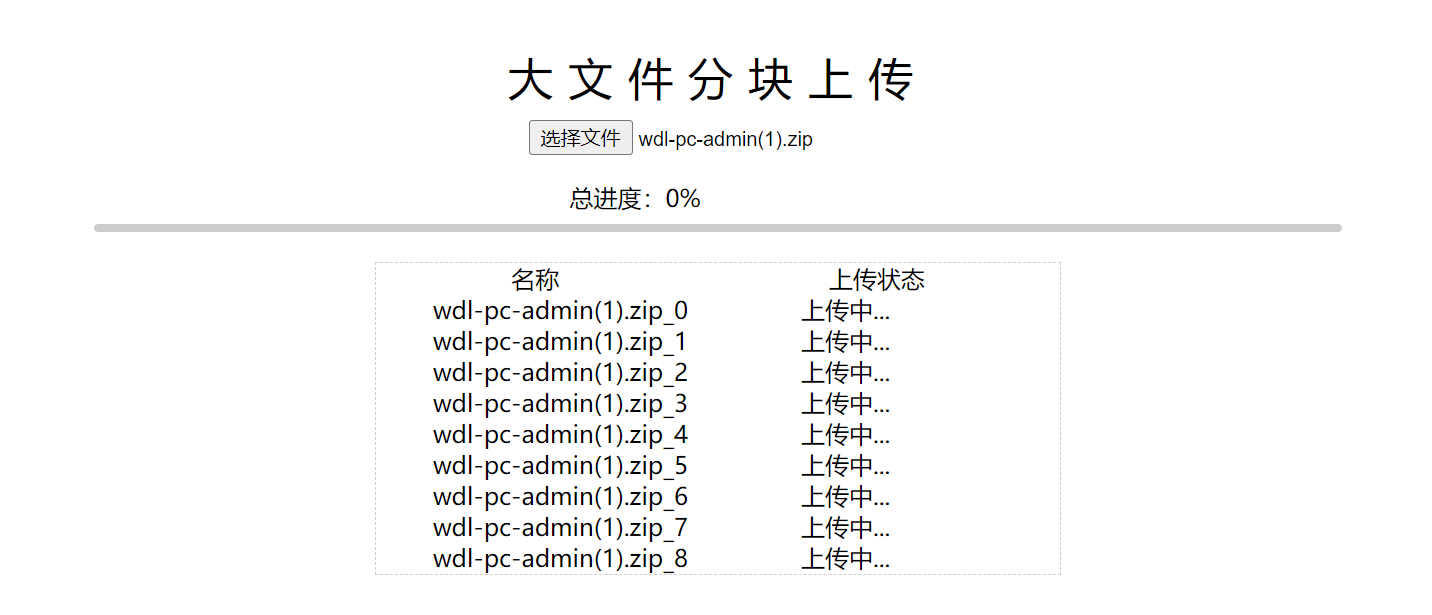
我本来是打算用vue3写的,奈何网太差,项目半天初始化不好,故直接使用jq,页面效果如下

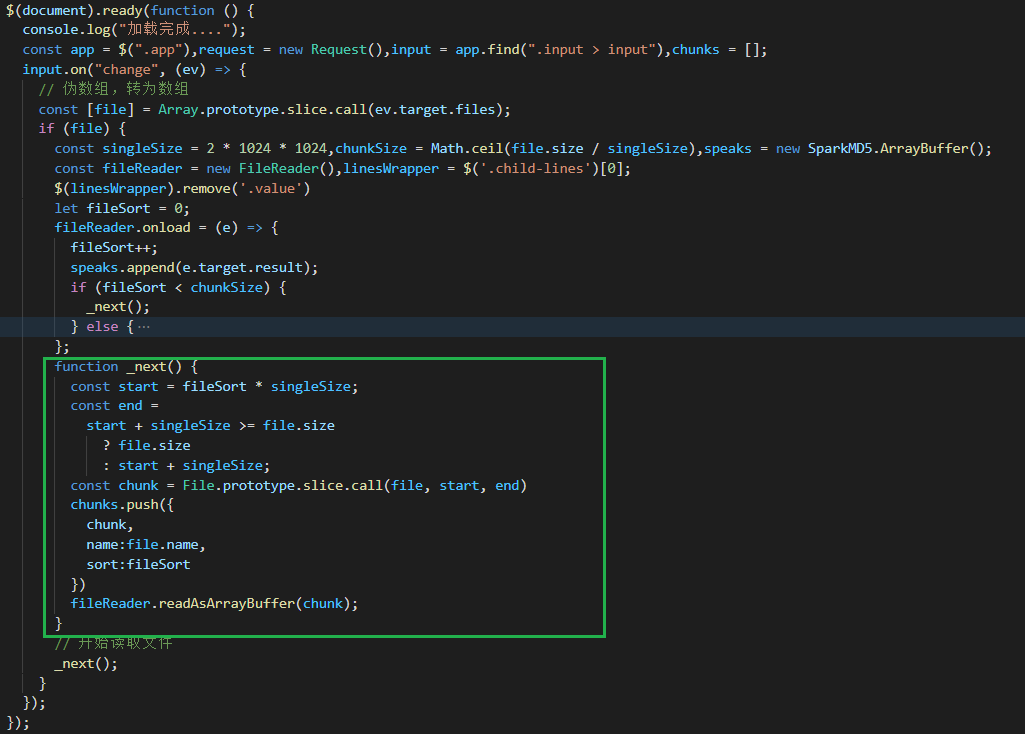
当获取到文件后,对文件进行拆分,比如以2M作为拆分标准,拆成file.size/2个请求,如果同一个文件被多次上传,则需要能有一个标识标记出是同一文件从而忽略(这一般都是后台的事儿了),这里可用借助SparkMD5来生成唯一hash文件标识
框出的位置则是对文件分成不同的chunk,并按chunk发送给后台

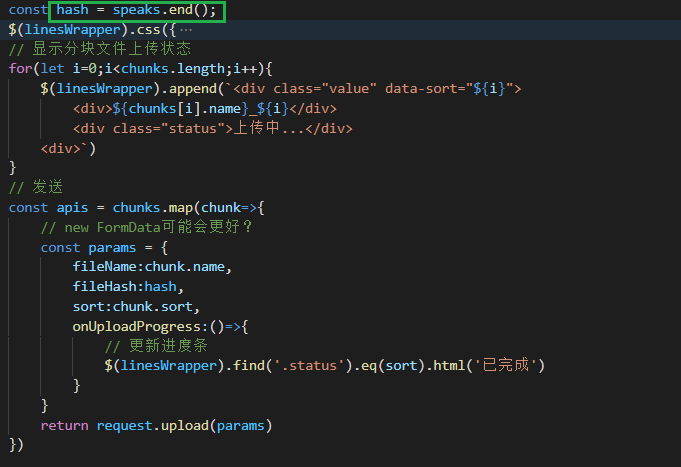
分块完成后,便可以生成唯一hash值并发送分块请求

对于进度条的实现则可以借助axios的onUploadProgress函数,我这里胡乱模拟了一个

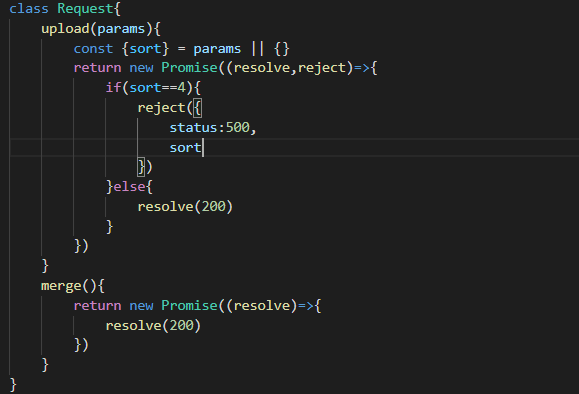
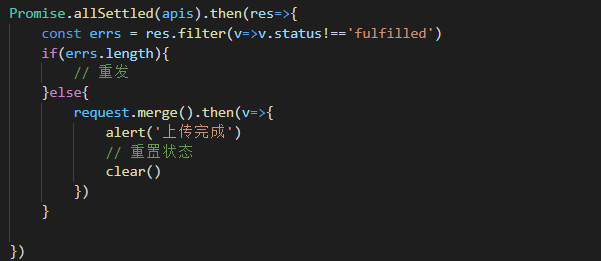
最后就是使用Promise.allSettled来获取每一个分块请求的结果,如果存在失败的,则重发即可

写在最后
一开始是想做一个完整的,但是时间未必都是海绵里的水,挤一挤未必都有,不过也有一些实现的思路:
使用koaBody中间件处理post请求,在其onFileBegin函数中接收前端传递的chunk信息并使用fs的文件读写能力保存到本地
使用读写流读取本地的分块文件,并进行合并,最后删除对应的块文件即可


