资源变现陆大湿源码同款博客资源WordPress小程序下载
https://www.zmt6.com/wordpressad.html
需求
1、wordpres 版本:wordpres >5.0
2、php版本:php >7.0
图文教程
1.安装宝面板,安装wordpress博客程序(请百度)
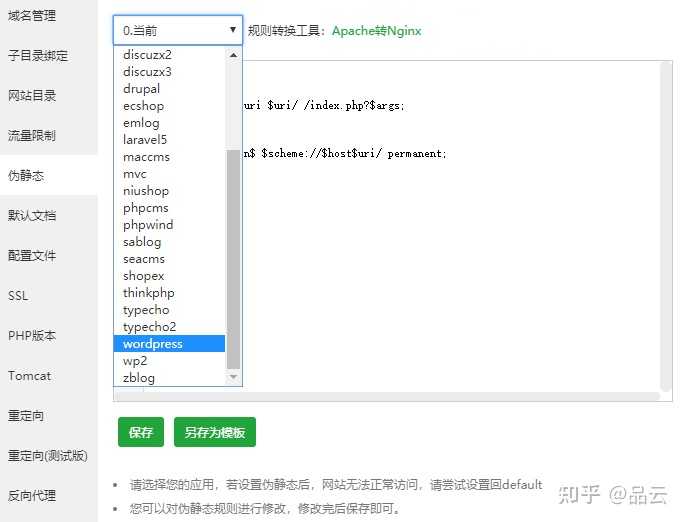
2.宝塔后台设置wordpres伪静态,SSL证书

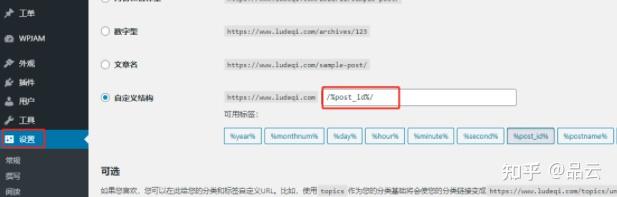
3.wordpress后台设置—-固定链接—-自定义结构—-post id

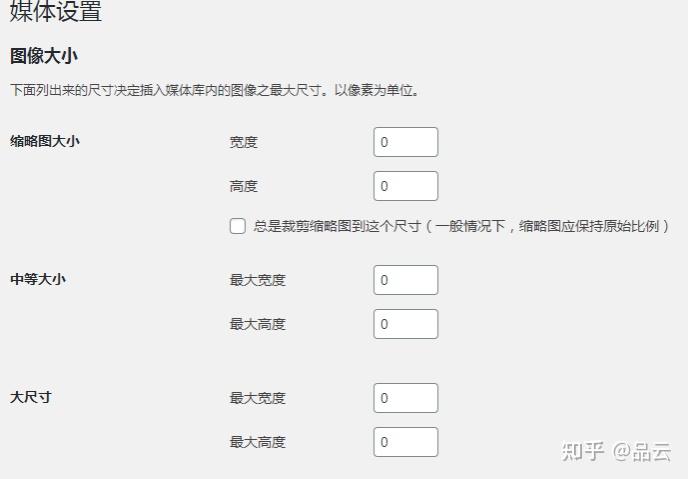
4.wodpress后台设置—-媒体—-自动裁剪—-设置为(因为wp自动裁剪会导致啊特色图片模糊)

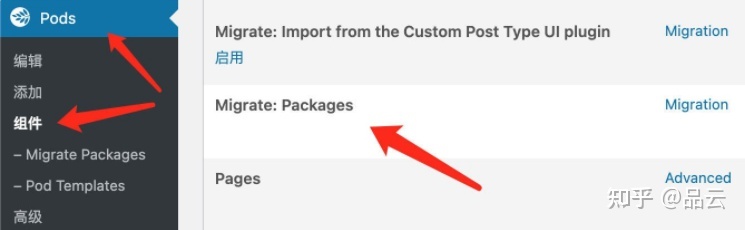
5.安装POSD.zip插件后启用,安装fengrui-xingshu.zip插件后启用,后台设置pods菜单—-组件—-安装Migrate: Packages

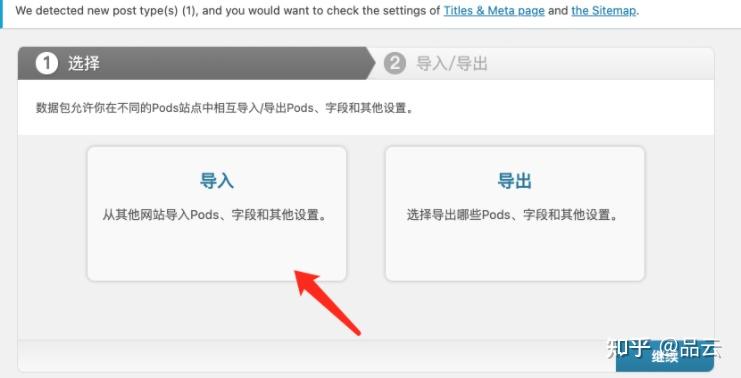
6.打开pods.html文件复制所有内容,在上图中点击migrate packages,点击导入粘贴我们的代码

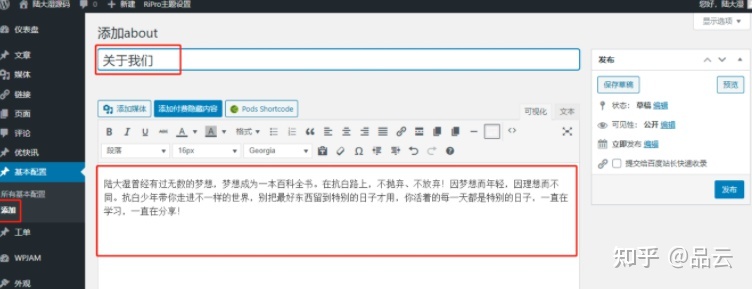
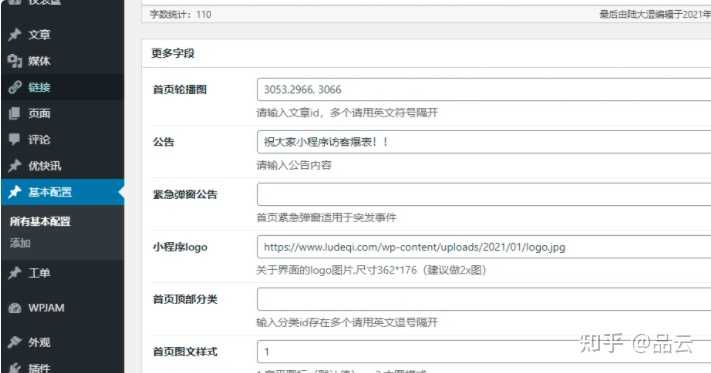
7.随后左边菜单就会多出一个基本配置—-点开是一个关于我们。(如果没有就选择添加,标题可以随意取一个,内容就是小程序上的关于我们的内容,完成后点击发布即可)

随后左边菜单就会多出一个基本配置—-点开是一个关于我们—-选择编辑;就可以编辑我们关于界面的内容,下滑就是其他配置的字段;资源下载和文章是否需要激励在编辑文章中可看到


8.下载hbuilder和微信/QQ开发者编辑器,hbuilder 点击工具—–设置—–运行配置—-配置相对于的开发工具路径,windows大家自己找找

9.将xingshu文件夹拖入到hbuilder,域名配置在components/api.js中修改
export const API = '你的域名';点击运行—-运行小程序模拟器—-微信小程序开发者工具,如果启动错误,一般是微信开发者工具没有登入,或者工具没有打开安全端口(设置-安全设置-安全),不会的百度下就知道了。
其他说明
1.微信小程序客服如何回复消息,首先需要在微信小程序后台配置客服微信号
网页客服回复消息:https://mpkf.weixin.qq.com/
2小程序设置关联微信公众号
公众号关注组件。当用户扫小程序码打开小程序时,开发者可在小程序内配置公众号关注组件,方便用户快捷关注公众号,可嵌套在原生组件内,前往小程序后台,在“设置”->“关注公众号”中设置要展示的公众号。注:设置的公众号需与小程序主体一致
3修改设置说明
修改公众号文章内容,需要到一下位置编辑代码
网站根目录/wp-content/plugins/fengrui-xingshu/fengrui-watch.php

修改金刚区内容,需要到一下位置编辑代码
网站根目录/wp-content/plugins/fengrui-xingshu/fengrui-dstrict.php

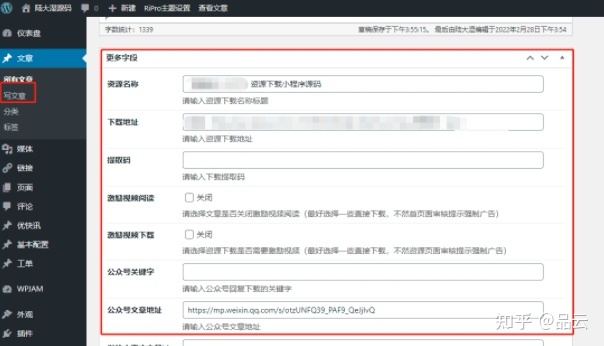
其他内容在后台左边菜单多出的一个基本配置-关于我们与发表文章中的更多字段

发布文章时、会有对应的字段,如下: