原文链接:基于 Hexo 从零开始搭建个人博客系列
基于 Hexo 从零开始搭建个人博客系列文章:
- 基于 Hexo 从零开始搭建个人博客(一)
- 基于 Hexo 从零开始搭建个人博客(二)
- 基于 Hexo 从零开始搭建个人博客(三)
- 基于 Hexo 从零开始搭建个人博客(四)
- 基于 Hexo 从零开始搭建个人博客(五)
- 基于 Hexo 从零开始搭建个人博客(六)
前言
本站基于Hexo搭建,用的 🦋 hexo-theme-butterfly 主题 v3.7.1,请注意最新的🦋 hexo-theme-butterfly 版本已经更新到 v4.2.2。
如果你是 v3.7.1 之外的版本,可能有些地方会有出入,请留意。
主题特点
- 简单漂亮,文章内容美观易读
- Material Design 设计
- 响应式设计,博客在桌面端、平板、手机等设备上均能很好的展现
- 瀑布流式的博客文章列表(文章无特色图片时会有 24 张漂亮的图片代替)
- 时间轴式的归档页
- 丰富的关于我页面(包括关于我、文章统计图、我的项目、我的技能、相册等)
- 可自定义的数据的友情链接页面
- 支持文章置顶和文章打赏
- 支持 MathJax
- 可设置复制文章内容时追加版权信息
- Gitalk、Gitment、Valine 和 Disqus 评论模块
- 集成了不蒜子统计、谷歌分析(Google Analytics)和文章字数统计等功能
- 支持在首页的音乐播放和视频播放功能
我的主题效果(部分页面)
查看效果请前往个人站:唐志远の博客
首页效果

home.jpg
首页文章列表

post-02.jpg
文章详情页

artlcle-00.jpg

artlcle-01.jpg
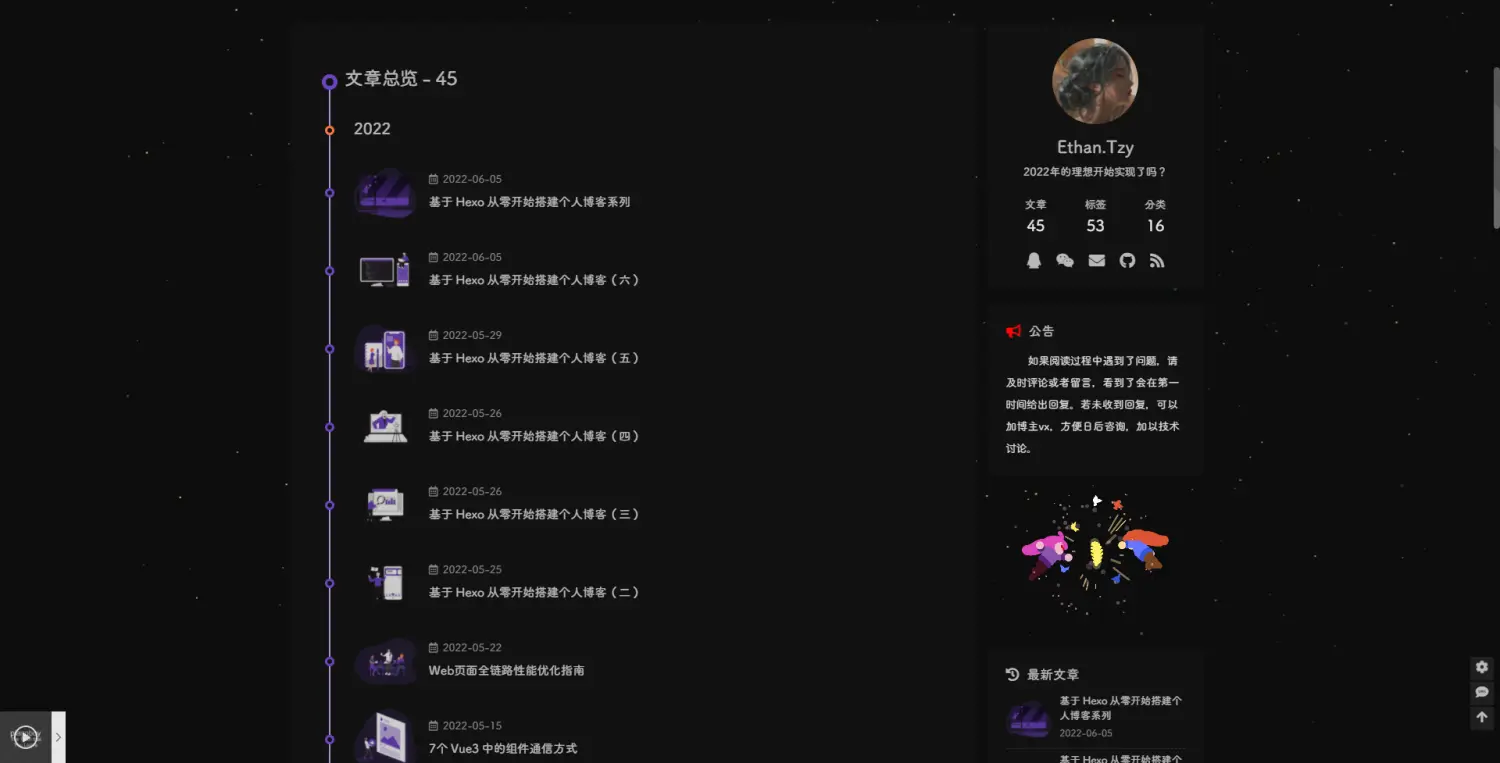
归档

归档v2.jpg
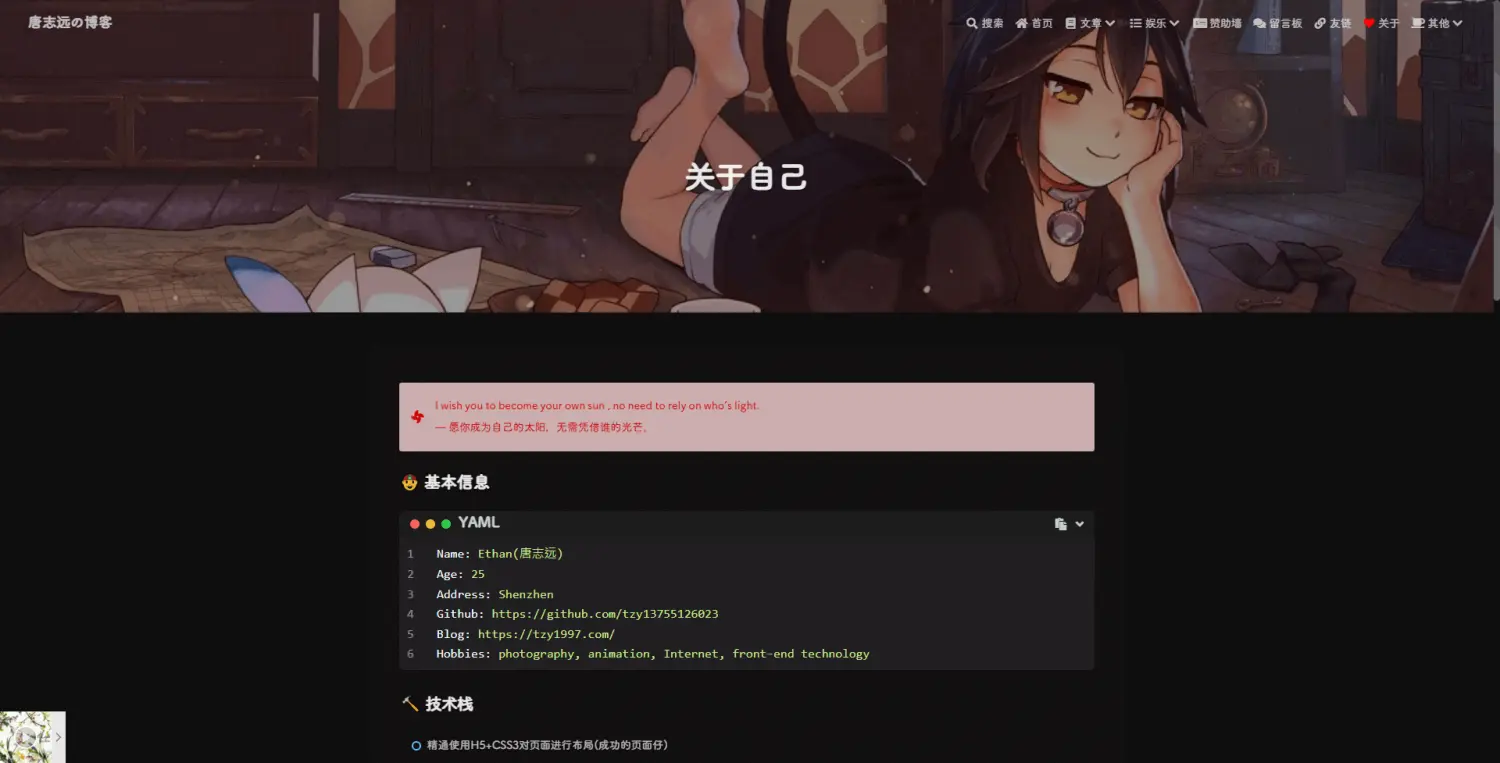
关于自己

关于自己.jpg
留言板

留言板.jpg
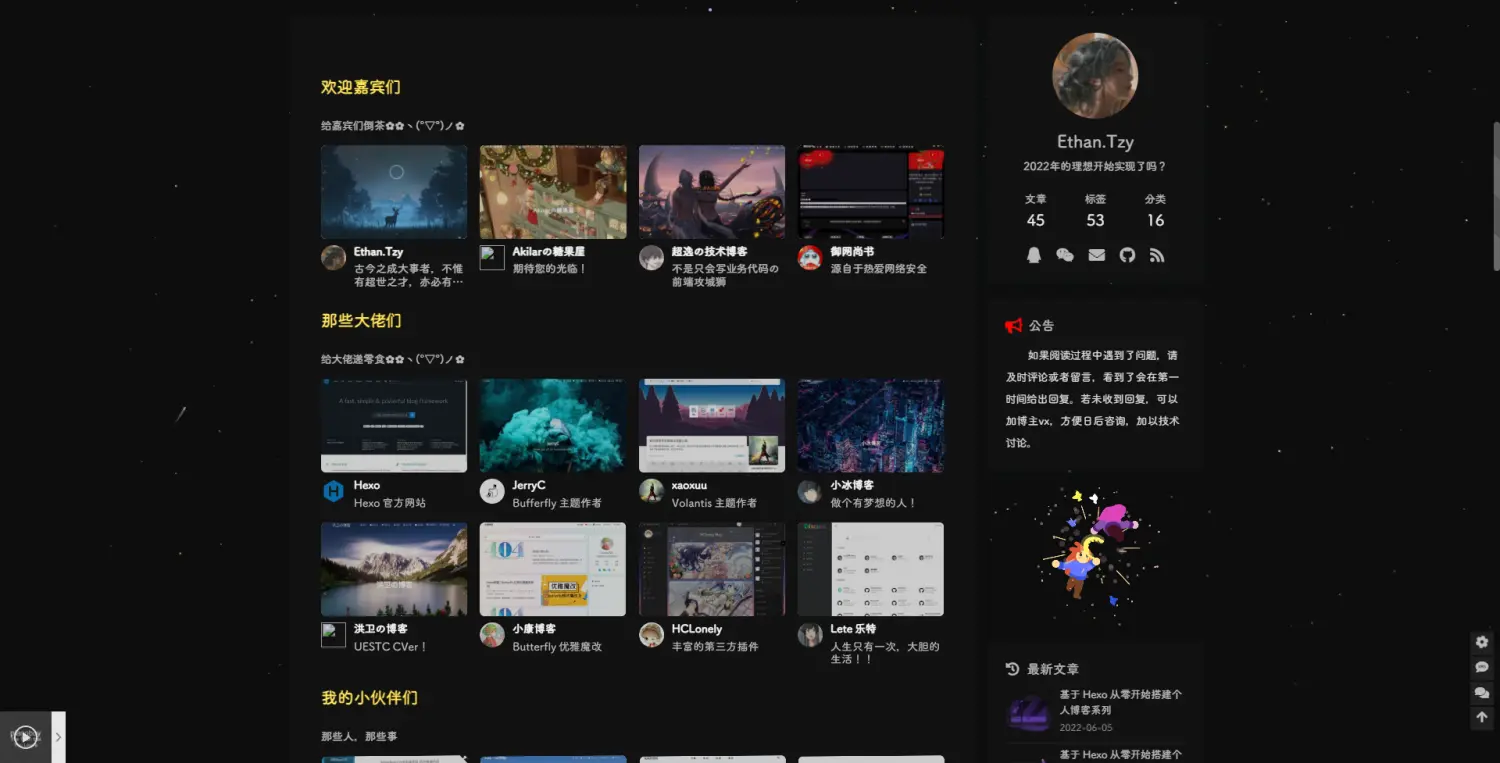
友情链接

友链v2.jpg
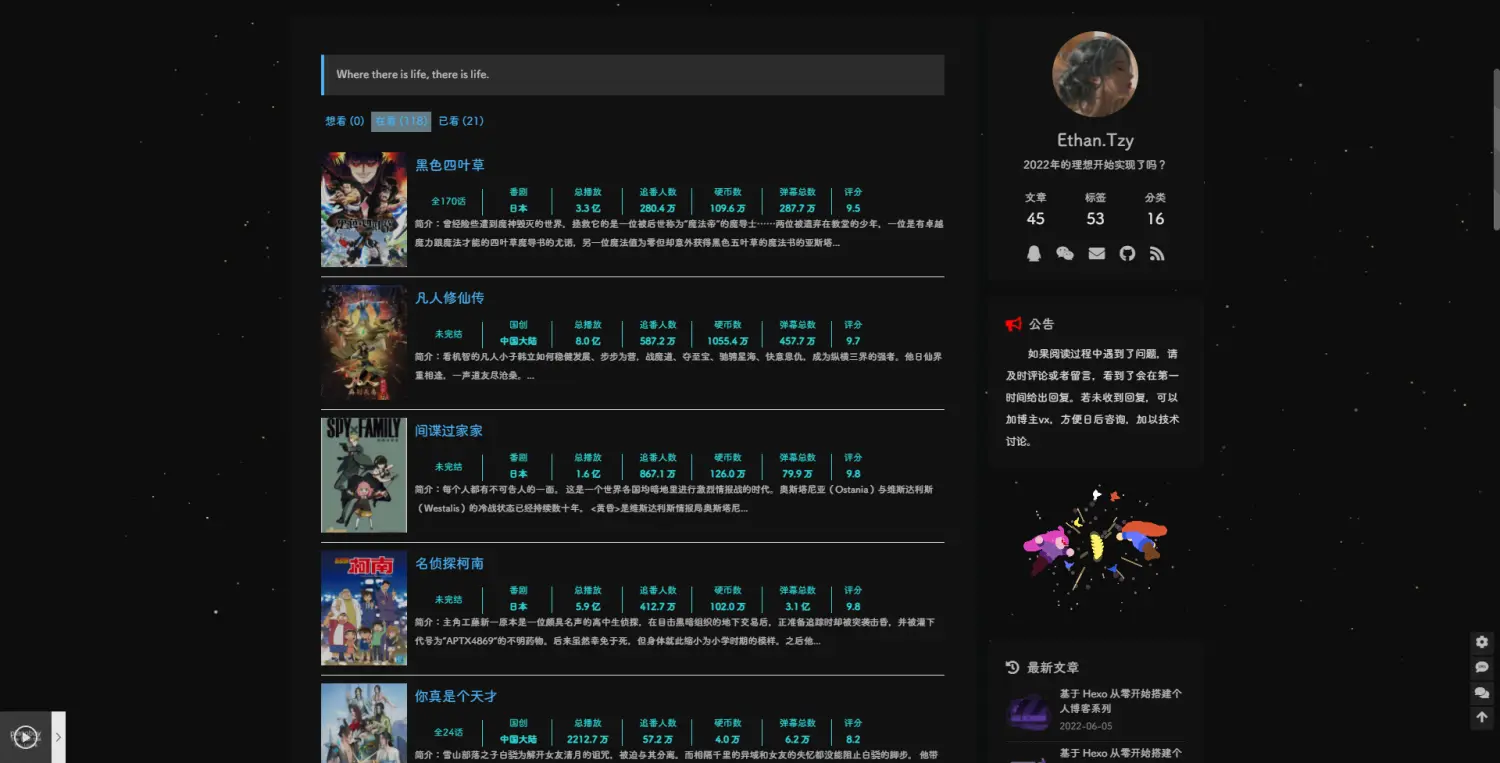
追番页

追番v2.jpg
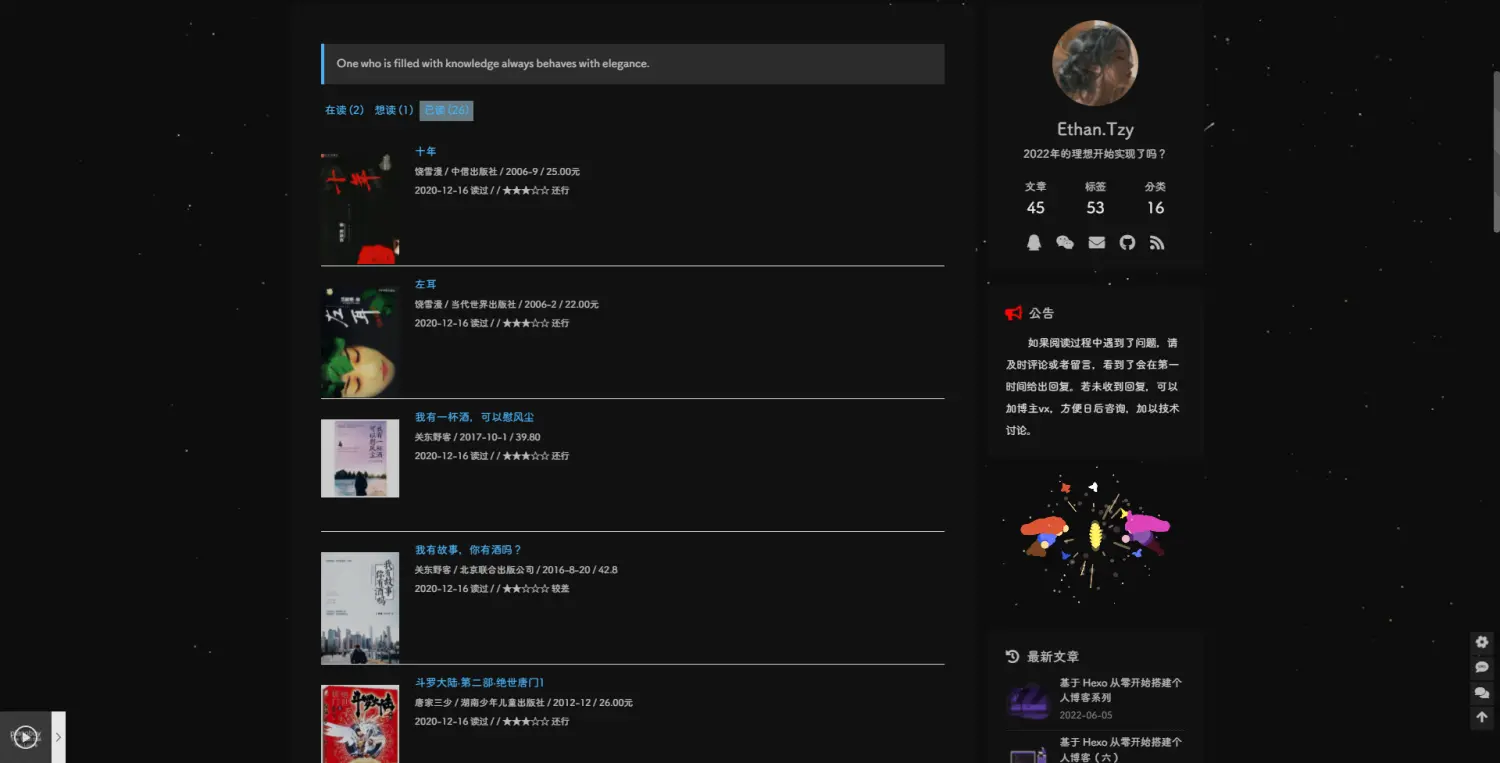
书单页

书单v2.jpg
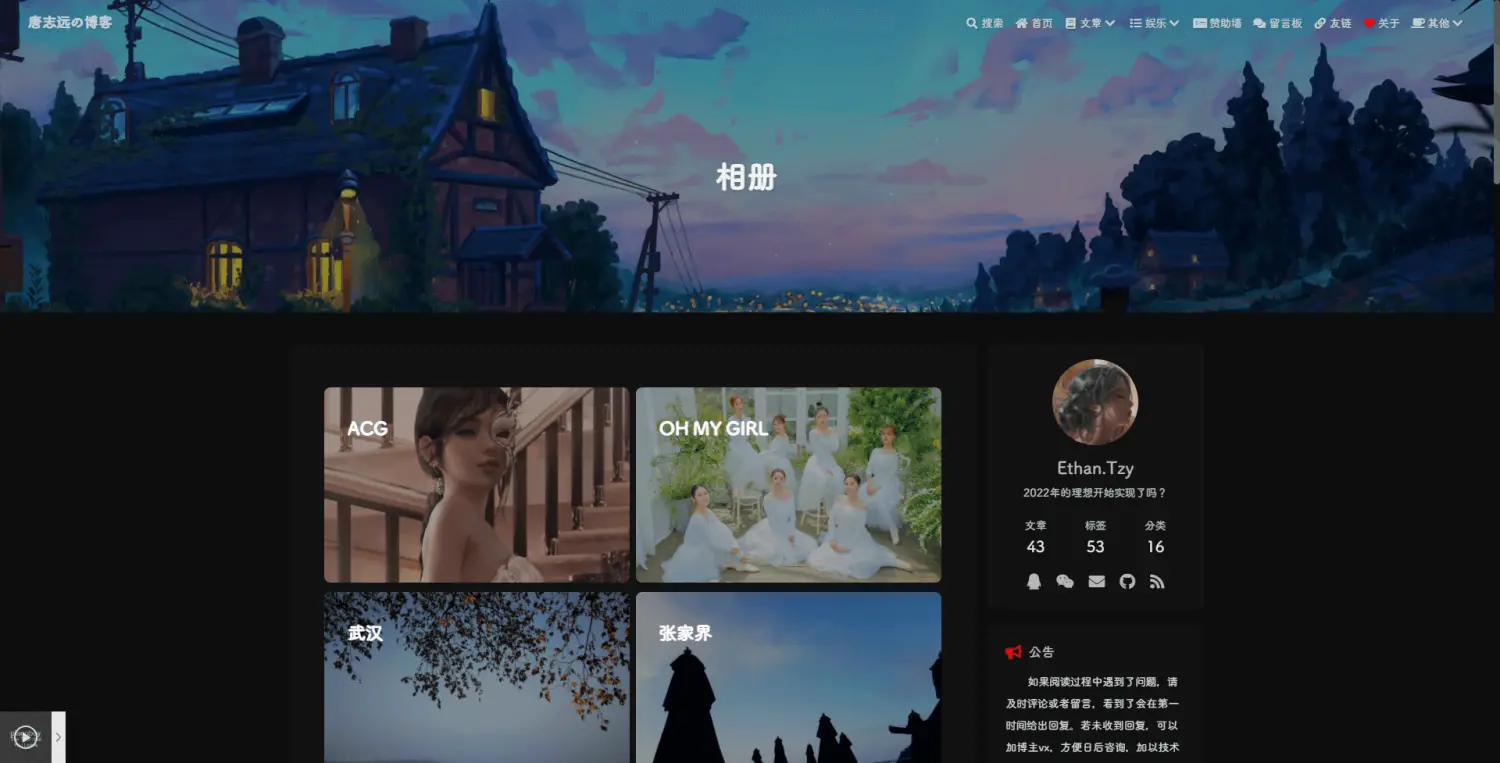
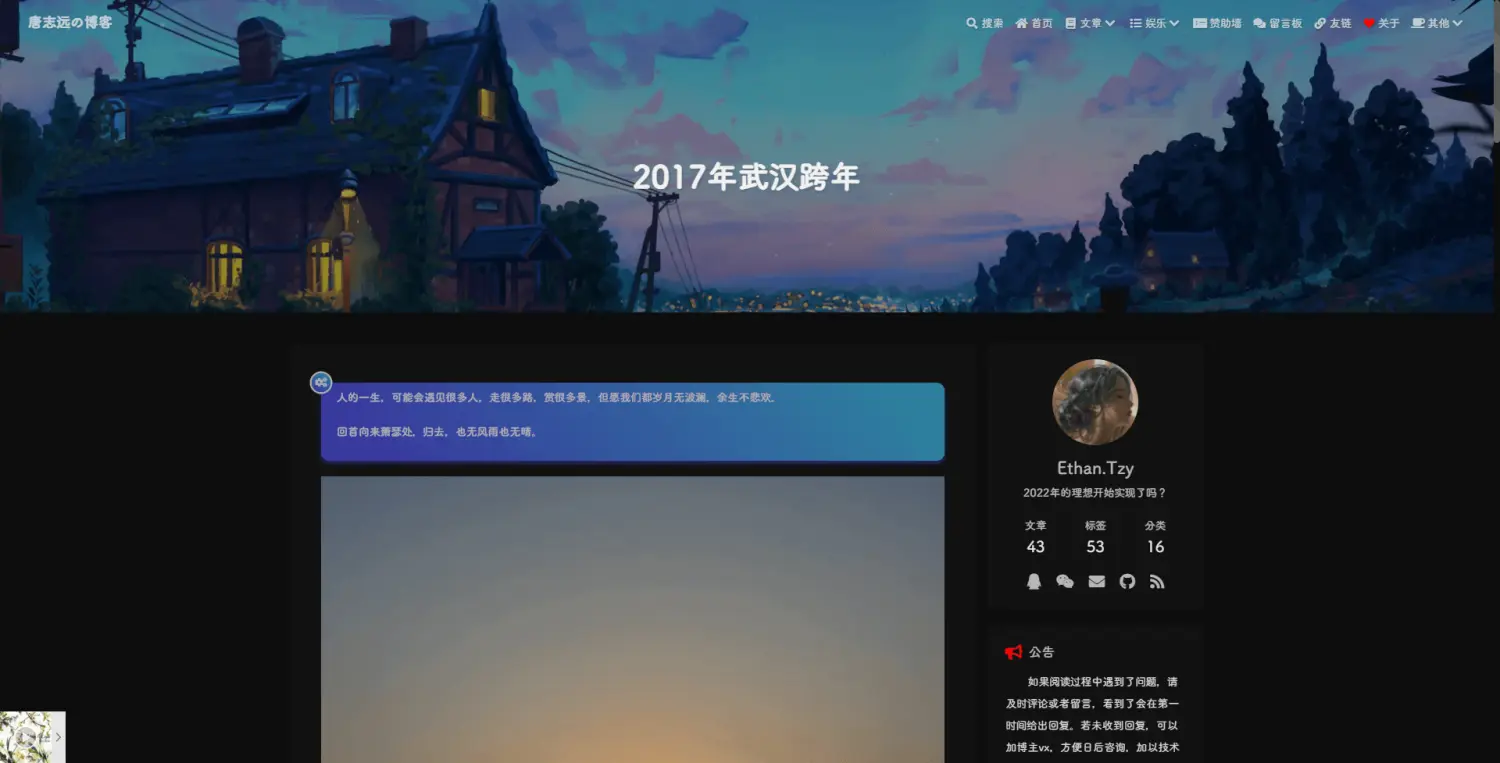
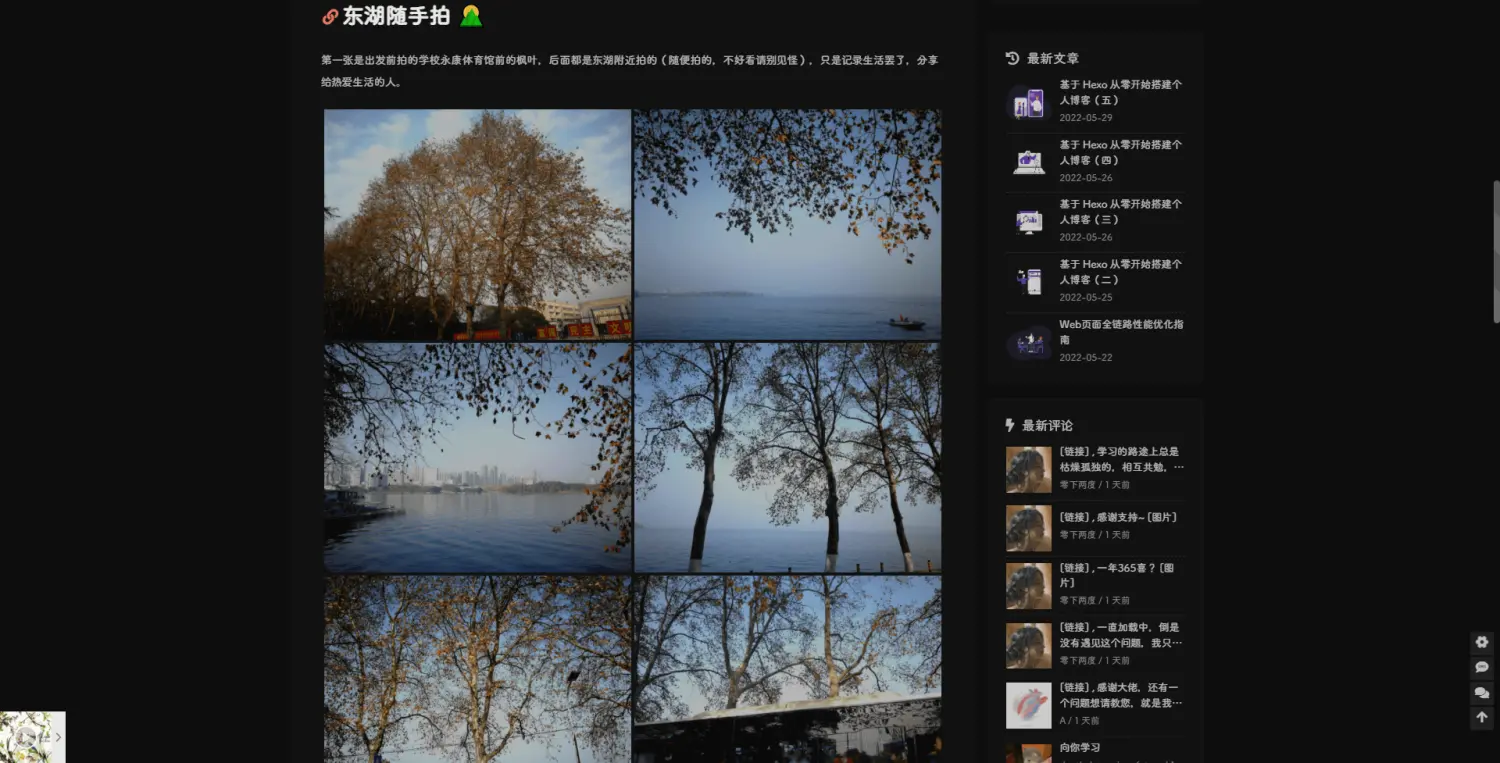
相册页

相冊-00.jpg

相冊-01.jpg

相冊-02.jpg
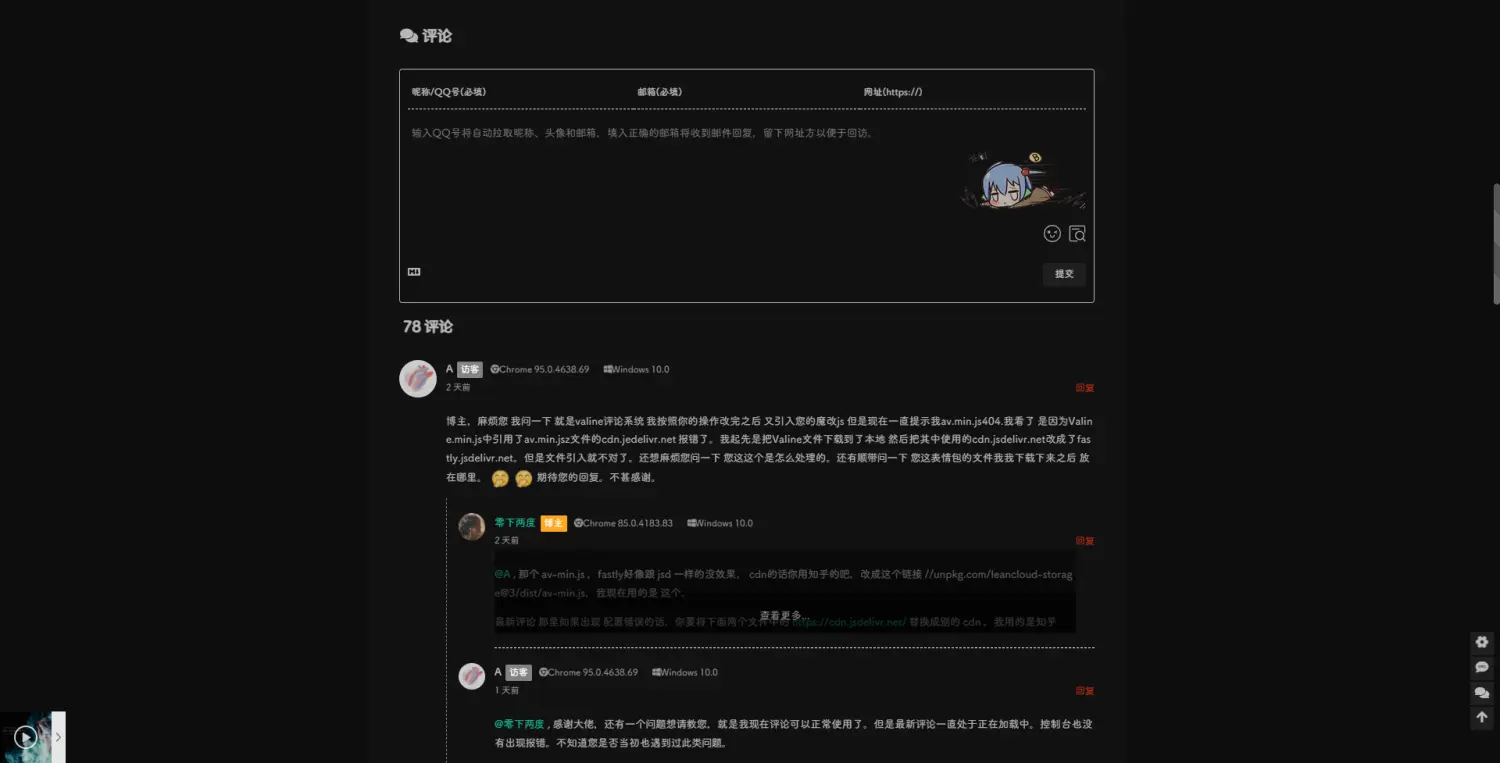
评论

评论.jpg
音乐

音乐.jpg
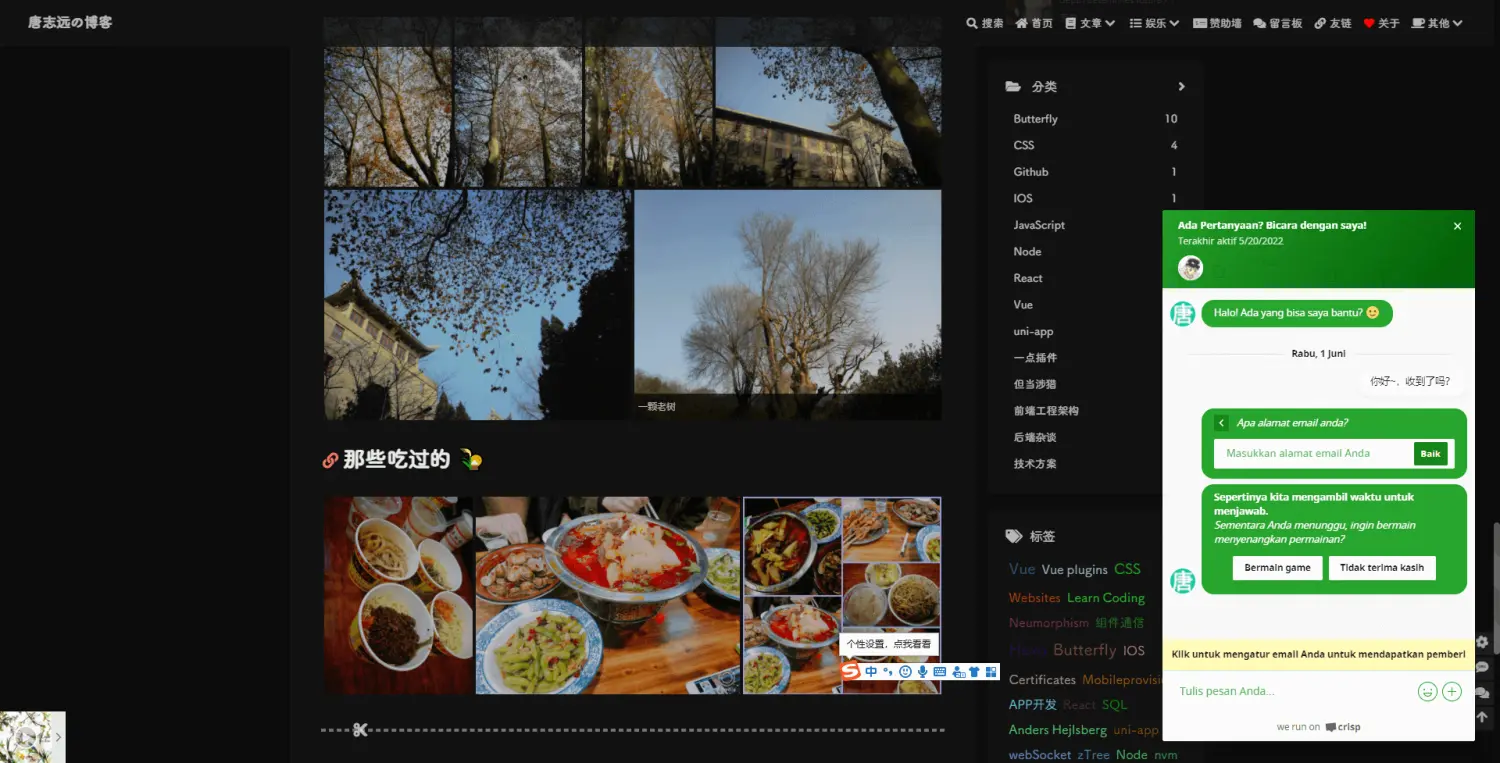
即时聊天

即时聊天-01.jpg
可以在PC和手机上接收消息(这里放手机效果图,毕竟电脑随身携带的可能性比较小)。

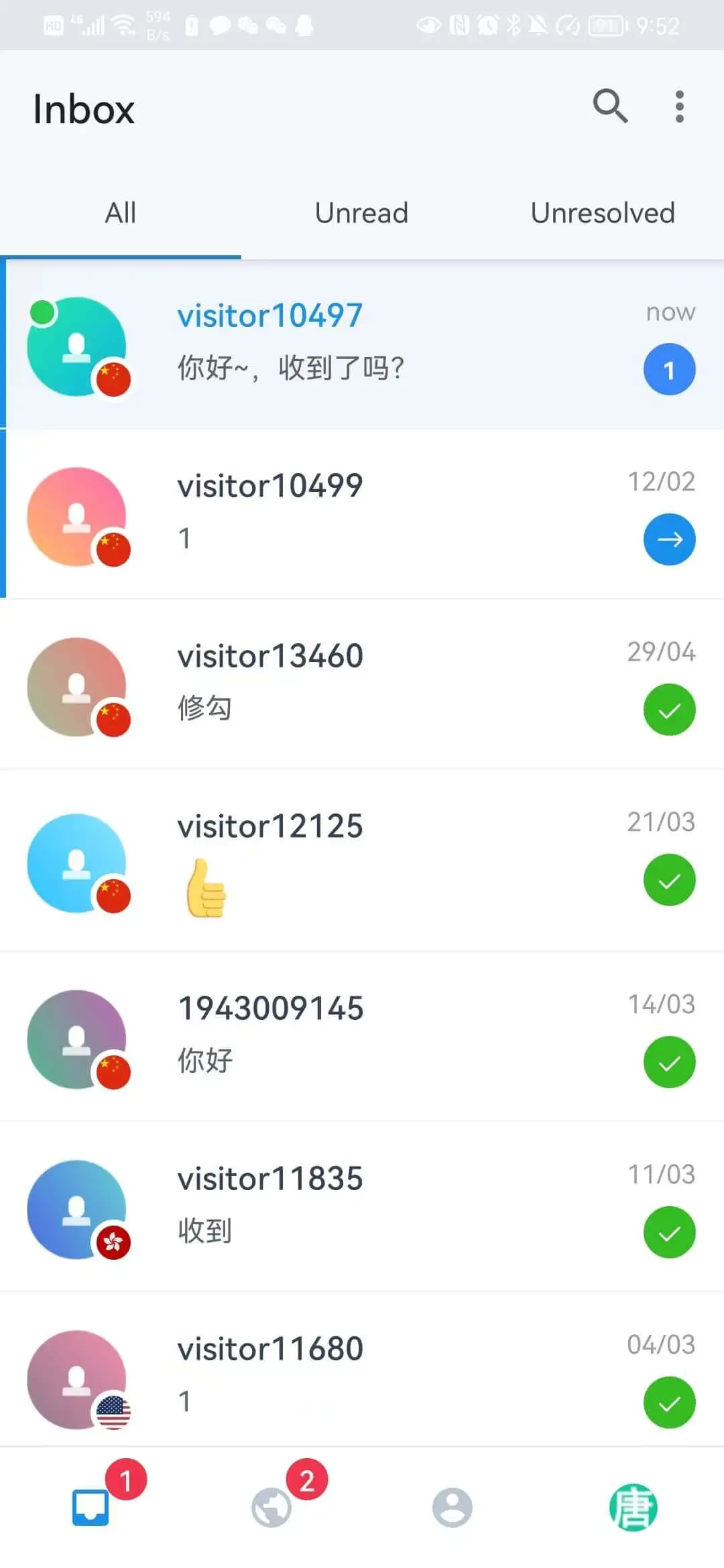
即时聊天-02.jpg

即时聊天-03.jpg

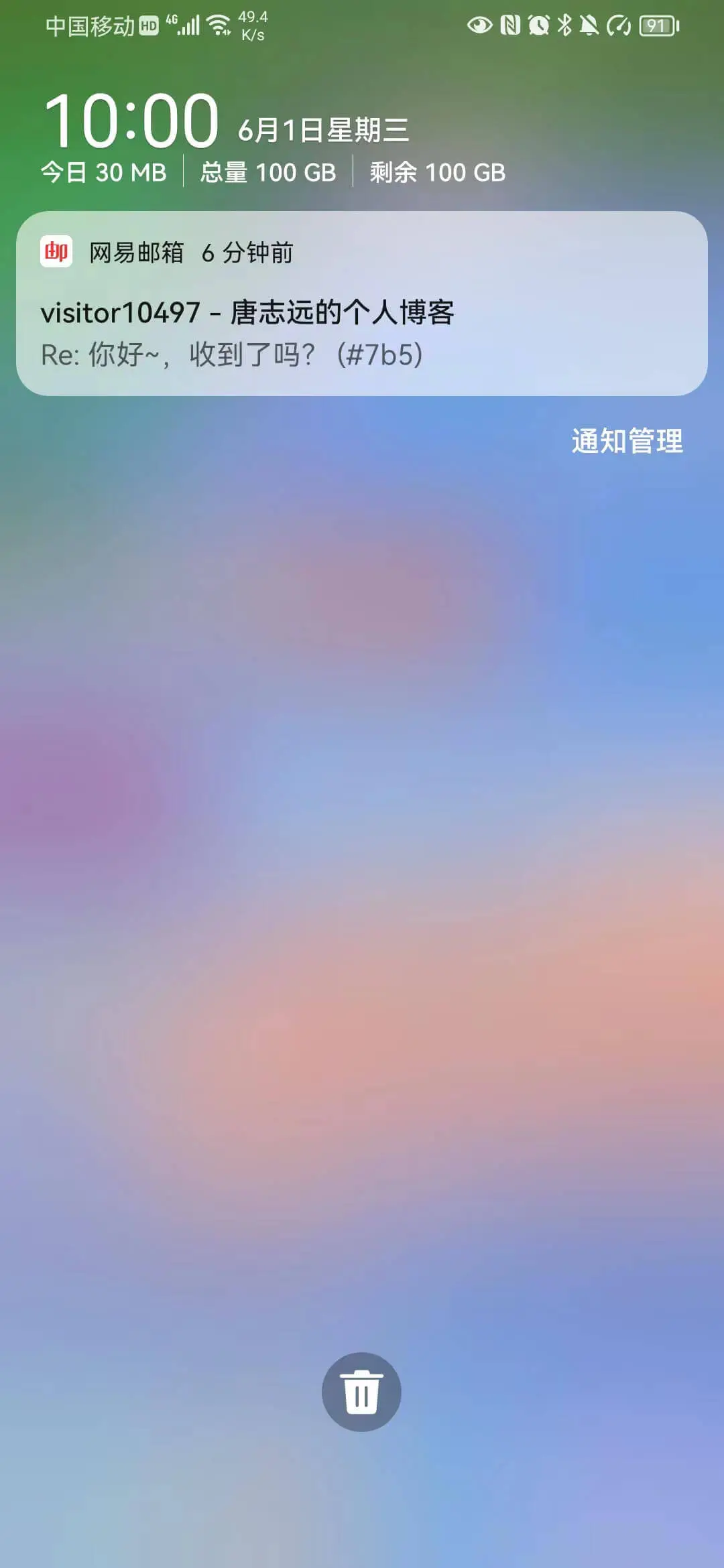
邮件接收.jpg
遇到问题
遇到问题可以给我留言,看到消息后会第一时间立马回复。


