HTML 布局
网页布局对改善网站的外观非常重要。
请慎重设计您的网页布局。

在线实例
<
div> 元素的网页布局
如何使用
 |
虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 - 表格不是布局工具。 |
|---|
HTML 布局 - 使用
元素
div 元素是用于分组 HTML 元素的块级元素。
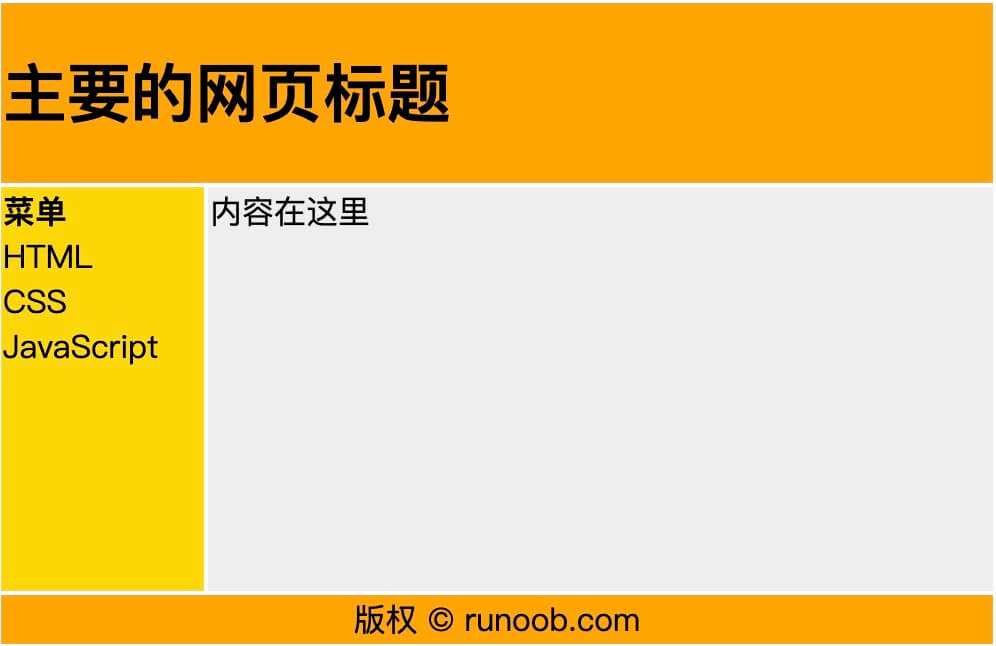
下面的例子使用五个 div 元素来创建多列布局:
实例
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>菜鸟教程(runoob.com)title>
head>
body>
div id="container" style="width:500px">
div id="header" style="background-color:#FFA500;">
h1 style="margin-bottom:0;">主要的网页标题h1>div>
div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
b>菜单b>br>
HTMLbr>
CSSbr>
JavaScriptdiv>
div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容在这里div>
div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版权 © runoob.comdiv>
div>
body>
html>
上面的 HTML 代码会产生如下结果:

HTML 布局 - 使用表格
使用 HTML
标签是创建布局的一种简单的方式。
大多数站点可以使用
或者
元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。

即使可以使用 HTML 表格来创建漂亮的布局,但设计表格的目的是呈现表格化数据 - 表格不是布局工具!
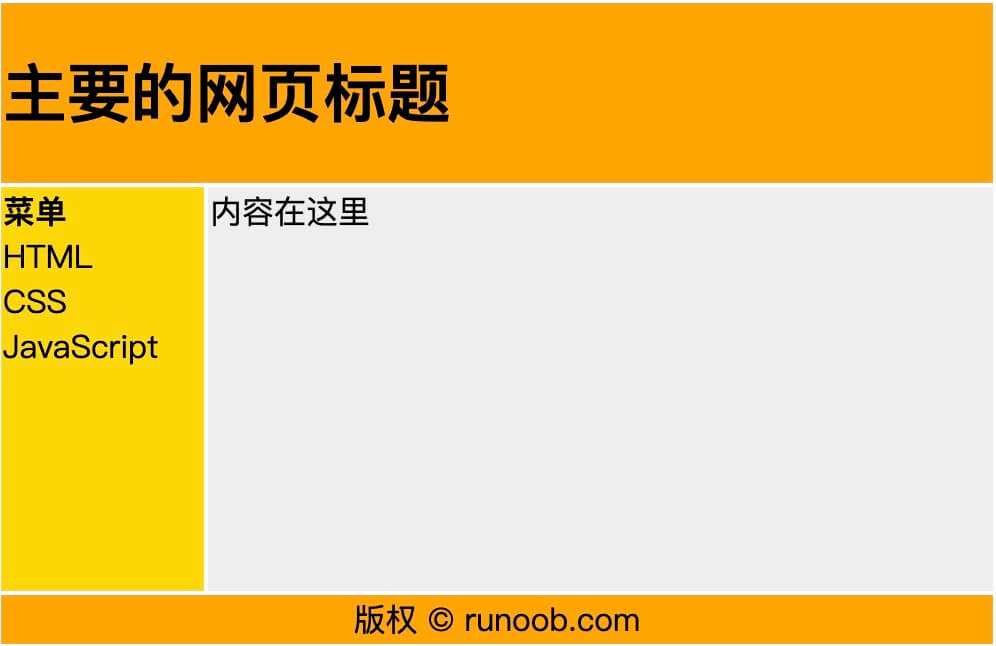
下面的例子使用三行两列的表格 - 第一和最后一行使用 colspan 属性来横跨两列:
实例
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>菜鸟教程(runoob.com)title>
head>
body>
table width="500" border="0">
tr>
td colspan="2" style="background-color:#FFA500;">
h1>主要的网页标题h1>
td>
tr>
tr>
td style="background-color:#FFD700;width:100px;">
b>菜单b>br>
HTMLbr>
CSSbr>
JavaScript
td>
td style="background-color:#eeeeee;height:200px;width:400px;">
内容在这里td>
tr>
tr>
td colspan="2" style="background-color:#FFA500;text-align:center;">
版权 © runoob.comtd>
tr>
table>
body>
html>
上面的 HTML 代码会产生以下结果:

HTML 布局 - 有用的提示
Tip: 使用 CSS 最大的好处是,如果把 CSS 代码存放到外部样式表中,那么站点会更易于维护。通过编辑单一的文件,就可以改变所有页面的布局。如需学习更多有关 CSS 的知识,请访问我们的CSS 教程。
Tip: 由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(您可以使用这些预先构建好的网站布局,并优化它们)。
HTML 布局标签
标签
描述
定义文档区块,块级(block-level)
定义 span,用来组合文档中的行内元素。
2 篇笔记
写笔记
');
var statusdiv=$('#comment-status');
commentform.submit(function(e){
e.preventDefault();
var noteContent = editor.getValue();
// console.log(noteContent);
noteContent = noteContent.replace(/
/g,"");
noteContent = noteContent.replace(//g,"
");
// 系列化表单数据
var comment_parent = 0;
var is_user_logged_in = $("#is_user_logged_in").val();
var comment_post_ID = 25;
var _wp_unfiltered_html_comment = $("#_wp_unfiltered_html_comment").val();
var comment = noteContent;
var author = $("#author").val();
var url = $("#url").val();
var email = $("#email").val();
if(isBlank(author) && is_user_logged_in==0) {
statusdiv.html('
请输入昵称!
').show();
} else if(isBlank(email) && is_user_logged_in==0) {
statusdiv.html('
请输入邮箱!
').show();
} else {
// var formdata=commentform.serialize() + "&comment=" + noteContent ;
// 添加状态信息
statusdiv.html('Processing...
').show();
// 获取表单提交地址
var formurl=commentform.attr('action');
// 异步提交
$.ajax({
type: 'post',
url: formurl,
dataType:'json',
data: {"comment_parent":comment_parent,"comment_post_ID":comment_post_ID, "_wp_unfiltered_html_comment":_wp_unfiltered_html_comment,"comment":comment,"url":url, "email":email,"author":author},
error: function(XMLHttpRequest, textStatus, errorThrown){
statusdiv.html('
数据不完整或表单提交太快了!
').show();
},
success: function(data, textStatus){
if(data.errorno=="0") {
$("#submit").prop('disabled', true);
statusdiv.html('
笔记已提交审核,感谢分享笔记!
').show();
alert('笔记已提交审核,感谢分享笔记!');
}else{
statusdiv.html('
'+data.msg+'
').show();
}
commentform.find('textarea[name=comment]').val('');
}
});
setTimeout(function(){
$("#submit").prop('disabled', false);
}, 10*1000);
}
return false;
});
$(".comt-author").click(function() {
href = $(this).children("a").attr("href");
if(href.indexOf("/note/")!=-1) {
var win = window.open(href, '_blank');
win.focus();
}
});
$(".comt-meta span").hover(function(){
$(this).children(".tooltip").css({ "opacity": 1, "pointer-events": "auto"});
},function(){
$(this).children(".tooltip").removeAttr("style");
});
/*
$(".wrapper i").hover(function(){
$(this).siblings(".tooltip").css({ "opacity": 1, "pointer-events": "auto"});
},function(){
$(this).siblings(".tooltip").css({ "opacity": 0, "pointer-events": "auto"});
});
*/
//Upvote.create('runoobvote-id', {callback: vote_callback});
var ajaxurl = 'https://www.runoob.com/wp-admin/admin-ajax.php';
var callback = function(data) {
//console.log($('#runoobvote-id').upvote('upvoted'));
//console.log($('#runoobvote-id').upvote('downvoted'));
//console.log(data);
_vote_action = data.action;
id_arr = data.id.split('-');
um_id= id_arr[2];
//console.log(um_id);
var re = /^[1-9]+/;
if (re.test(um_id)) {
var ajax_data = {
_vote_action: _vote_action,
action: "pinglun_zan",
um_id: um_id,
um_action: "ding"
};
//console.log(ajax_data);
$.post(ajaxurl,ajax_data,function(status){
//if(status.vote_num>999) {
// _voteHtml = ''+kFormatter(status.vote_num) +'';
// $("#runoobvote-id-" + um_id + " .count").hide().after(_voteHtml);
//}
});
}
};
if($('#comments').length && $('.upvotejs').length){
$('.upvotejs').upvote({id: 25, callback: callback});
$.post(ajaxurl,{"action":"pinglun_zan","postid":25},function(data){
$(data).each(function(key,value) {
$("#runoobvote-id-" + value.commid + " .upvote").addClass(value.upvotejs_class);
$("#runoobvote-id-" + value.commid + " .downvote").addClass(value.downvote_class);
$("#runoobvote-id-" + value.commid + " .count").text(value.upvote_count);
})
},'json');
}
});
function isBlank(str) {
return (!str || /^s*$/.test(str));
}
function kFormatter(num) {
// return num;
return Math.abs(num) > 999 ? Math.sign(num)*((Math.abs(num)/1000).toFixed(1)) + 'k' : Math.sign(num)*Math.abs(num)
}
div 元素是用于分组 HTML 元素的块级元素。
下面的例子使用五个 div 元素来创建多列布局:
实例
html>
head>
meta charset="utf-8">
title>菜鸟教程(runoob.com)title>
head>
body> div id="container" style="width:500px"> div id="header" style="background-color:#FFA500;">
h1 style="margin-bottom:0;">主要的网页标题h1>div> div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
b>菜单b>br>
HTMLbr>
CSSbr>
JavaScriptdiv> div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容在这里div> div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版权 © runoob.comdiv> div> body>
html>
上面的 HTML 代码会产生如下结果:

HTML 布局 - 使用表格
使用 HTML
 |
即使可以使用 HTML 表格来创建漂亮的布局,但设计表格的目的是呈现表格化数据 - 表格不是布局工具! |
|---|
下面的例子使用三行两列的表格 - 第一和最后一行使用 colspan 属性来横跨两列:
实例
html>
head>
meta charset="utf-8">
title>菜鸟教程(runoob.com)title>
head>
body> table width="500" border="0">
tr>
td colspan="2" style="background-color:#FFA500;">
h1>主要的网页标题h1>
td>
tr> tr>
td style="background-color:#FFD700;width:100px;">
b>菜单b>br>
HTMLbr>
CSSbr>
JavaScript
td>
td style="background-color:#eeeeee;height:200px;width:400px;">
内容在这里td>
tr> tr>
td colspan="2" style="background-color:#FFA500;text-align:center;">
版权 © runoob.comtd>
tr>
table> body>
html>
上面的 HTML 代码会产生以下结果:

HTML 布局 - 有用的提示
Tip: 使用 CSS 最大的好处是,如果把 CSS 代码存放到外部样式表中,那么站点会更易于维护。通过编辑单一的文件,就可以改变所有页面的布局。如需学习更多有关 CSS 的知识,请访问我们的CSS 教程。
Tip: 由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(您可以使用这些预先构建好的网站布局,并优化它们)。
HTML 布局标签
| 标签 | 描述 |
|---|---|
| 定义文档区块,块级(block-level) | |
| 定义 span,用来组合文档中的行内元素。 |
2 篇笔记
写笔记
');
var statusdiv=$('#comment-status');
commentform.submit(function(e){
e.preventDefault();
var noteContent = editor.getValue();
// console.log(noteContent);
noteContent = noteContent.replace(/
/g,""); noteContent = noteContent.replace(//g,"");
// 系列化表单数据
var comment_parent = 0;
var is_user_logged_in = $("#is_user_logged_in").val();
var comment_post_ID = 25;
var _wp_unfiltered_html_comment = $("#_wp_unfiltered_html_comment").val();
var comment = noteContent;
var author = $("#author").val();
var url = $("#url").val();
var email = $("#email").val();
if(isBlank(author) && is_user_logged_in==0) {
statusdiv.html('请输入昵称!
').show();
} else if(isBlank(email) && is_user_logged_in==0) {
statusdiv.html('请输入邮箱!
').show();
} else {
// var formdata=commentform.serialize() + "&comment=" + noteContent ;
// 添加状态信息
statusdiv.html('Processing...').show();
// 获取表单提交地址
var formurl=commentform.attr('action');// 异步提交
$.ajax({
type: 'post',
url: formurl,
dataType:'json',
data: {"comment_parent":comment_parent,"comment_post_ID":comment_post_ID, "_wp_unfiltered_html_comment":_wp_unfiltered_html_comment,"comment":comment,"url":url, "email":email,"author":author},
error: function(XMLHttpRequest, textStatus, errorThrown){
statusdiv.html('数据不完整或表单提交太快了!
').show();
},
success: function(data, textStatus){
if(data.errorno=="0") {
$("#submit").prop('disabled', true);
statusdiv.html('笔记已提交审核,感谢分享笔记!
').show();
alert('笔记已提交审核,感谢分享笔记!');
}else{
statusdiv.html(''+data.msg+'
').show();
}
commentform.find('textarea[name=comment]').val('');
}
});
setTimeout(function(){
$("#submit").prop('disabled', false);
}, 10*1000);
}
return false;});
$(".comt-author").click(function() {
href = $(this).children("a").attr("href");
if(href.indexOf("/note/")!=-1) {
var win = window.open(href, '_blank');
win.focus();
}
});
$(".comt-meta span").hover(function(){
$(this).children(".tooltip").css({ "opacity": 1, "pointer-events": "auto"});
},function(){
$(this).children(".tooltip").removeAttr("style");
});
/*
$(".wrapper i").hover(function(){
$(this).siblings(".tooltip").css({ "opacity": 1, "pointer-events": "auto"});
},function(){
$(this).siblings(".tooltip").css({ "opacity": 0, "pointer-events": "auto"});
});
*/
//Upvote.create('runoobvote-id', {callback: vote_callback});
var ajaxurl = 'https://www.runoob.com/wp-admin/admin-ajax.php';
var callback = function(data) {
//console.log($('#runoobvote-id').upvote('upvoted'));
//console.log($('#runoobvote-id').upvote('downvoted'));
//console.log(data);
_vote_action = data.action;
id_arr = data.id.split('-');
um_id= id_arr[2];
//console.log(um_id);var re = /^[1-9]+/;
if (re.test(um_id)) {
var ajax_data = {
_vote_action: _vote_action,
action: "pinglun_zan",
um_id: um_id,
um_action: "ding"
};
//console.log(ajax_data);
$.post(ajaxurl,ajax_data,function(status){
//if(status.vote_num>999) {
// _voteHtml = ''+kFormatter(status.vote_num) +'';
// $("#runoobvote-id-" + um_id + " .count").hide().after(_voteHtml);
//}});
}
};
if($('#comments').length && $('.upvotejs').length){
$('.upvotejs').upvote({id: 25, callback: callback});$.post(ajaxurl,{"action":"pinglun_zan","postid":25},function(data){
$(data).each(function(key,value) {
$("#runoobvote-id-" + value.commid + " .upvote").addClass(value.upvotejs_class);
$("#runoobvote-id-" + value.commid + " .downvote").addClass(value.downvote_class);
$("#runoobvote-id-" + value.commid + " .count").text(value.upvote_count);
})
},'json');}
});
function isBlank(str) {
return (!str || /^s*$/.test(str));
}
function kFormatter(num) {
// return num;
return Math.abs(num) > 999 ? Math.sign(num)*((Math.abs(num)/1000).toFixed(1)) + 'k' : Math.sign(num)*Math.abs(num)
}




che***oka@qq.com
https://c.runoob.com/codedemo/2917
che***oka@qq.com
272***9838@qq.com
参考地址
p {margin:0; padding:0}即可,用全局样式把 p 的边距给归零。
不过这样的副作用是网页所有的 p 都被重置了,所以你也可以指定专门标签下的 p。例如,如果这个 p 是在一个 class 为 content 的 div 下的,想去掉它的边距,就这么定义:
.content p {margin:0; padding:0;}272***9838@qq.com
参考地址